HelloJS JS 專題競賽名次公布!
在為期兩個月的 #2017 #HelloJs Web 工程師訓練營的最後一週,學員們完成了很精彩的、從零開始的分組專案開發競賽,期間內大家需要共同發想產品,然後協力開發、分工合作,最後還要製作簡報與進行宣傳,大家都辛苦啦!
由於各位的努力都很驚人,對於最後的名次評鑑,創科的快樂夥伴們也十足的傷透腦筋。今天創科小幫手替大家帶來了好消息:競賽名次公佈囉!
今年競賽評分與去年的評分基礎相同,取實作 55% / 實際展示 20% / 學員間人氣 10% / 社群分享 5% / 技術整合 10% 為評分依據,也由於組別不多,而且各組之間的總分接近,為求公平起見,我們忍痛只取總分排序最高的前兩名。
以下將依序列出得獎的組別,最後會列出得獎者的領獎方式。
第一名:

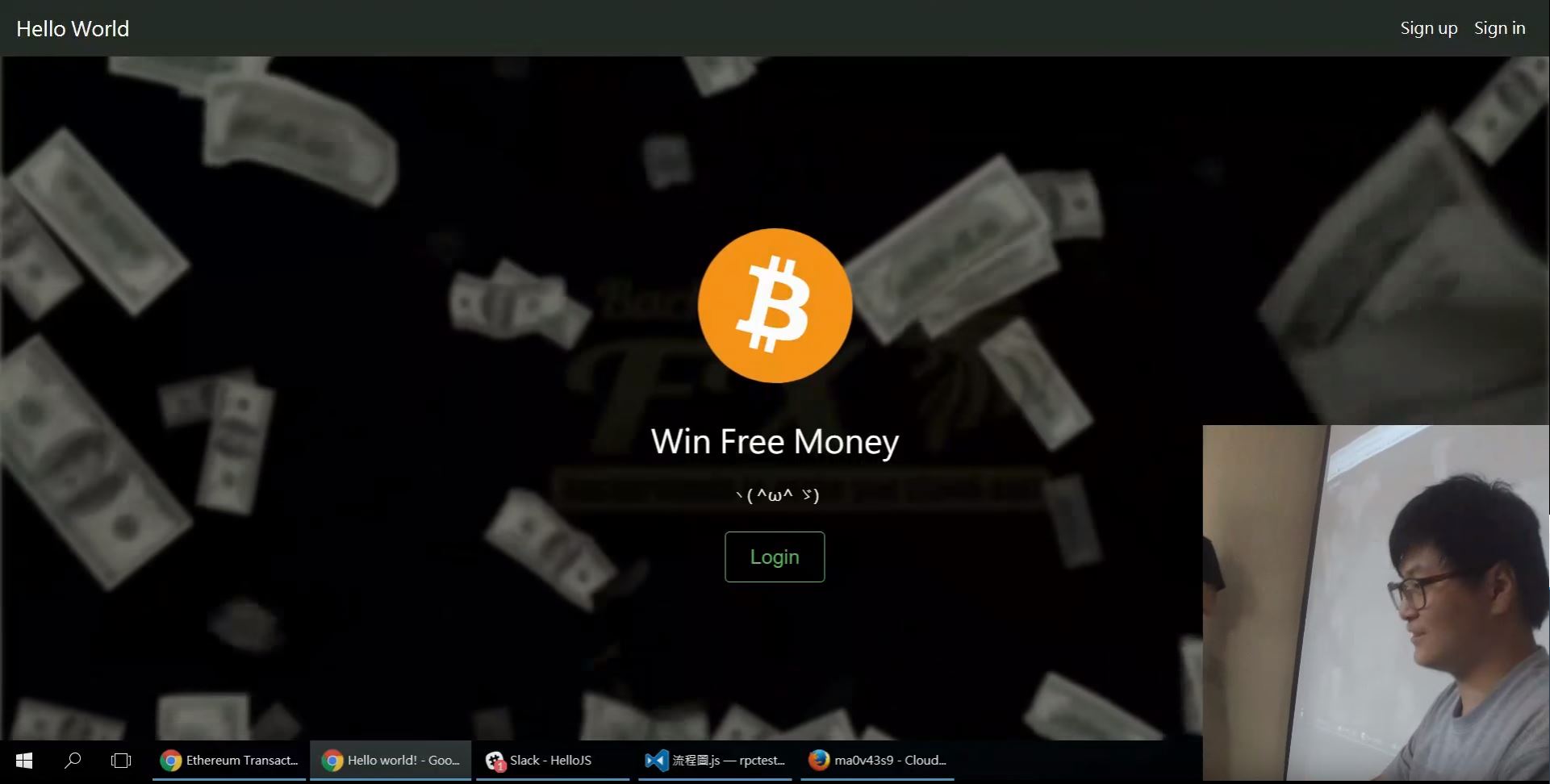
- 拉霸 ETH(組別 ncueIM)
ncueIM 串接以太坊的 API,並且使用 React + Bootstrap 與 Express + Mongoose 實做了完整的前後端,同時透過 JWT 進行驗證;使用者可以透過以太幣在網站內玩拉霸遊戲,是一套實作度非常高的系統。
第二名:

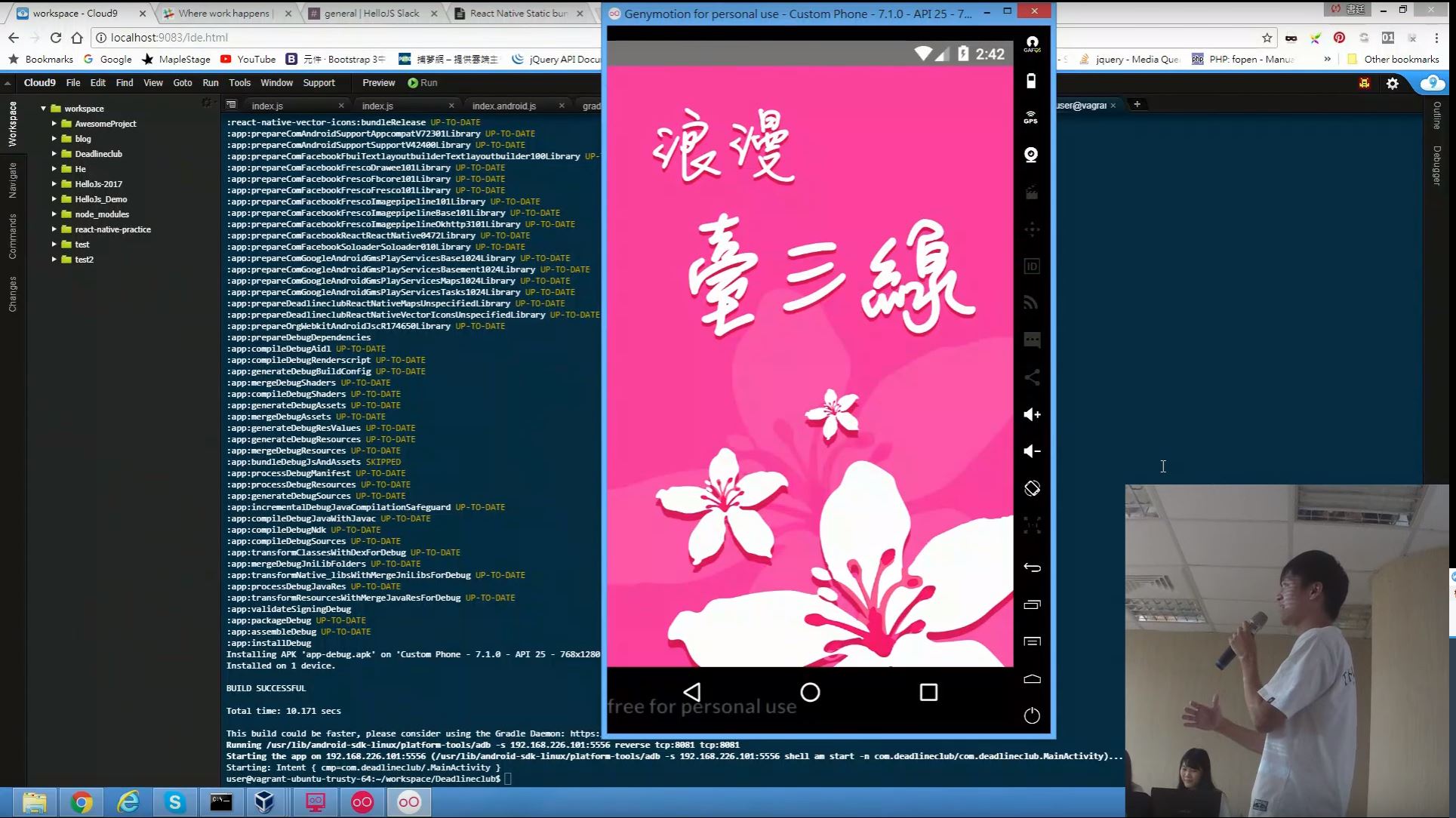
- 浪漫臺三線(組別 DeadlineClub)
DeadlineClub 成員們使用 ReactNative 串接了政府開放資料 OpenData 平台的資料,透過 Google Map 套件的支援,可以提供使用者前往臺三線週遭景點的導航、推薦清單等功能。另外,本組在製作 app 之前有先使用 Adobe XD 規劃設計稿,施工流程非常完整。
在參與本次競賽的全部七個組別中,前五名組別的最後評分差距非常的小,可以看出今年依然競爭激烈!甚至有一組不僅 app 做的有趣,簡報更是做得超好!但可惜的是 — 我們依然只能忍痛選擇其中總分最高的前兩名。如果你所屬的組別沒有得名也不要灰心,你們已經努力過、也證明自己可以做到了,你們都是最棒的!
最後,也別忘了我們每個月都有技術小聚喔!歡迎隨時回來找創科的快樂夥伴玩~感謝你們的參與與支持,我們明年再見!
p.s 今年的『社群分享 5%』沒有組別來出示證明以領取這個分數,非常可惜呀。 p.s.2 得獎的夥伴們!我們會發信通知領獎方式,請多加留意自己的信箱嘿 :p